Основи UI/UX: дизайн-процес для початківців

На мій погляд Ui/Ux дизайн — основа продукту, його обличчя і душа. Можна створити безкінечно якісне серце, організувати імітацію дихання, проте ми не почнемо кохати за те, що серце бʼється у цікавому ритмі або дихання пахне мʼятою.
Більшу частину інформації ми сприймаємо саме очима, тобто спочатку бачимо, а потім — думаємо, отже ми повинні розуміти як привернути увагу і обробити її таким чином, щоб користувач виконав необхідні нам дії. Дизайнери оперують, в першу чергу, увагою і щоб наша робота не стала схожою на хаос, а дизайнер не став літописцем — необхідний чіткий, послідовний дизайн-процес.
I. Етапи дизайн-процесу
Насправді дизайн-процес є варіативною складовою в дизайні. Але якщо говорити про якусь універсальність — можу виділити наступні етапи:
Дослідження та аналіз потреб користувачів
Цей етап включає дослідження поведінки та потреб користувачів, що дозволяє дизайнерам зрозуміти, яким чином продукт має функціонувати для максимального задоволення користувачів. На цьому етапі дизайнери можуть проводити інтерв’ю з потенційними користувачами, аналізувати їхні потреби, вимоги та очікування. Також вже тут можна почати працювати над інформаційною архітектурою продукту.
Артефакти: Персони, мапи емпатії, аналіз конкурентів, інтервʼю тощо.
Розробка концепції
На основі результатів дослідження та аналізу користувачів, дизайнери створюють концепцію продукту. На цьому етапі створюється загальна ідея про продукт, його функціональність, основні властивості та засоби взаємодії з користувачем.
Якщо простіше: саме тут ми створюємо перші версії майбутніх дизайнів (концепти). Ми «продаємо» ідею — це буде один з етапів «затвердження» наших думок, думок стейкхолдерів і т.д.
Створення прототипу
На цьому етапі дизайнери створюють прототип продукту, що дозволяє оцінити його функціональність та зручність в користуванні. Прототип може бути створений за допомогою спеціального програмного забезпечення для дизайну або навіть на папері.
Різниця з попереднім етапом в тому, що тут ми більше працюємо саме над логічною складовою. Ми робимо «клікабельні» прототипи, тобто це все ще етап презентації та затвердження гіпотез.
Дизайн інтерфейсу
Тут ми працюємо безпосередньо над інтерфейсом продукту, тобто стараємось зробити так, щоб наша функціональна складова була максимально легкодоступною, логічною, послідовною і привабливою.
Дизайн інтерфейсу повинен забезпечувати швидкий звʼязок між «побачив» і «зробив», тож на цьому етапі ми стараємось орудувати поняттям «увага».
Тестування та вдосконалення
Продукт тестується на реальних користувачах з метою виявлення проблем та недоліків. На основі результатів тестування дизайнери вносять необхідні зміни та вдосконалюють продукт. Тестування може бути як умовно «низького» рівня, так і «високого».
- «Низький» рівень
Первинна побудова гіпотез (швидкі дослідження по типу desk research), 5 seconds tests, швидкі тести по типу goals, flow... - «Високий» рівень
Дослідження архетипів, «АА» і «ААА» рівні в тестуванні доступності, Customer Journey Map, тощо.
Вважаю, що одразу потрібно підкреслити: основною різницею в «рівнях» є глибина пропрацювання досліджень.
Наприклад, Customer (User) Journey Map можна пропрацювати коротко: беремо одну сторю — розкладаємо її на послідовність (шлях, флоу) і визначаємо «задоволення» користувача через не модероване опитування. Також існує дуже довготривалий варіант цього артефакту, де ми можемо розглядати вже послідовності кейсів, на основні моделі сприйняття, а не поведінки в рамках того-ж user flow.
Реліз продукту
Коли продукт готовий та пройшов всі етапи дизайн-процесу, він може бути випущений на ринок та наданий користувачам.
Варто розуміти, що релізом продукту робота дизайнера не завершується, проте трішки змінює вигляд: наприклад, тут може увімкнутись логіка «flows & journeys», де дизайнери, тепер, детальніше пропрацьовують окремі частини продукту.
Також не варто забувати, що є ціла низка циклічних процесів і саме тут ми переходимо від «низького» рівня досліджень до «високого».

II. Кілька основних принципів
- Орієнтованість на користувача — користувач повинен бути в центрі дизайну. Дизайнер повинен думати про те, як продукт може забезпечити вирішення проблем користувача.
- Консистентність — всі елементи дизайну повинні взаємодіяти між собою зі сталою ідентичністю та зручністю в користуванні.
- Простота — дизайн продукту повинен бути простим та зрозумілим для користувачів.
- Надійність — продукт повинен бути надійним та безпечним у використанні.
- Відповідність — продукт повинен бути відповідним та адаптованим до потреб та можливостей користувачів.
Також хочу порекомендувати звернути увагу Евристики Нільсена та/або Загальні правила Юзабіліті та/або Когнітивні викривлення в Ux дизайні.
III. Інстаграм як приклад хороших рішень

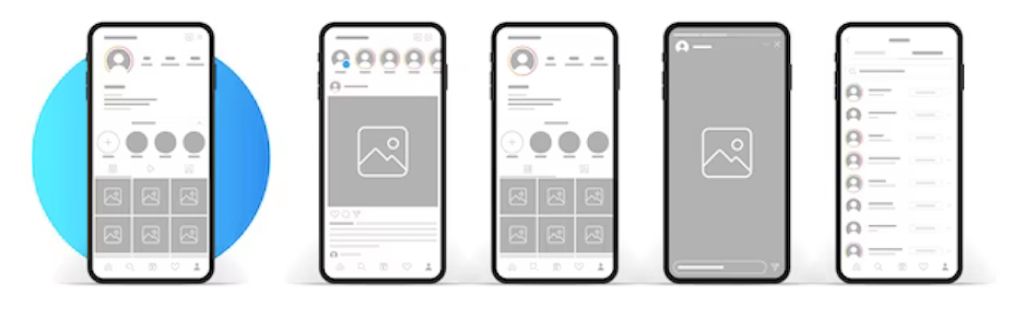
Інтерфейс Instagram є хорошим прикладом адже він включає взаємодію користувачів, гнучкі сповіщення, ефективну систему пошуку та категорій.
- Містить мінімум тексту та іконок, що забезпечує легкий доступ до функцій платформи. Користувачі можуть легко додавати свої фотографії, переглядати та взаємодіяти з друзями.
- Яскраві фотографії, прості форми та використання негативного простору забезпечують приємний візуальний досвід. Крім того, платформа містить низку фільтрів та інструментів редагування, що дозволяє користувачам створювати вражаючі фотографії та відео «не відходячи від телефону».
- Користувачі можуть отримувати сповіщення про нові повідомлення, коментарі та лайки, що підтримує їхню активність та залучення до платформи. Що важливіше — це все можна налаштувати: обрати канали сповіщень і т.д.
- Instagram дозволяє користувачам взаємодіяти з іншими користувачами та створювати свою власну спільноту. Користувачі можуть переглядати та коментувати фотографії та відео інших користувачів, а також взаємодіяти з ними за допомогою приватних повідомлень. Це дозволяє створювати зв’язки між користувачами та збільшує загальну активність в спільноті.
- Користувачі можуть шукати за хештегами, місцезнаходженням, а також користуватися рекомендаціями від платформи. Фактично пошук є однією з фічей, які намагались повторити вже дуже багато проєктів.
В цілому, я не можу сказати, що Інстаграм є взірцем побудови інтерфейсу чи досвіду для користувачів, адже навіть вони роблять помилки.
Варто зазначити й те, що будь-який продукт має обмеження: фінанси, запити овнерів чи функціональні обмеження — не має значення, важливо те, що деякі речі ми змушені реалізувати, навіть якщо нам це не подобається.

V. Рекомендації для Trainee та Junior дизайнерів
- Почніть з основ: дослідіть базові принципи та техніки дизайну, навчіться використовувати інструменти дизайну, такі як Adobe Photoshop, Illustrator або Figma.
- Завжди думайте про користувача: досліджуйте поведінку та потреби користувачів, розумійте їхні очікування та потреби.
- Розвивайте свої навички: вдосконалюйте свої знання та навички в дизайні, вивчайте нові технології та тенденції в UI/UX дизайні.
- Працюйте в команді: UI/UX дизайнери повинні працювати в команді з іншими спеціалістами, такими як розробники програмного забезпечення та менеджери продукту.
- Приймайте критику: будьте готові до критики та внесення змін у дизайн продукту, це допоможе вдосконалити продукт та забезпечити максимальне задоволення користувачів.
Нарешті, для успішного розвитку в спеціалізації важливо бути в курсі останніх новин та тенденцій у дизайні.
- Одним з важливих джерел інформації є книга «Don’t Make Me Think» авторства Стіва Круга, яка розкриває принципи та практики, що допоможуть зрозуміти користувачів та забезпечити їх задоволення продуктом.
- Іншою корисною книгою є «The Elements of User Experience» авторства Джессі Джеймса Гарретта, яка допоможе зрозуміти різні етапи UX дизайну та розробки продукту.
V. Наостанок
Щоб досягти успіху в UI/UX дизайні важливо розуміти потреби та очікування користувачів та (неочікувано :) )використовувати принципи UX дизайну для створення продукту, який буде максимально зручним та задовольнить потреби користувачів.
Для додаткового навчання та розвитку в цій галузі можна скористатися різноманітними онлайн-курсами, лекціями, книгами та вебінарами.
Окрім того, важливо пам’ятати, що дизайн-процес в UI/UX дизайні є ітеративним та потребує постійного вдосконалення та внесення змін у продукт. Тому важливо бути відкритим до критики та готовим до внесення змін, щоб забезпечити максимальне задоволення досягнення цілей користувачів та успіх продукту на ринку.
Вітаю, шановний читач! Дякую, що дочитав статтю — сподіваюсь, ти знайшов щось цікаве для себе :)Майже все, що тут написано — моя особиста інтерпретація і думки в рамках теми. Буду вдячний за конструктивний фідбек.